-
[Google Apps Script] 구글 앱스 스크립트를 이용한 간단 스프레드 시트 자동화 #02Programing/Google Apps Script 2018. 12. 14. 15:29
개요
지난 글에서 스프레드 시트에 스크립트 작성까지 마쳤습니다. 이번 글에서는 코드 설명과 실행, 트리거 등을 알아 보겠습니다.
구글 앱스 스크립트 - Google Apps Script

작성한 스크립트 입니다. 몇줄씩 잘라서 보겠습니다.
function myFunction(){
var GSS = SpreadsheetApp.getActive();
var listSheet = GSS.getSheetByName("MemberList");
var dischargedSheet = GSS.getSheetByName("Discharged");
var discharge = 1;
맨 위부터 살펴보면 myFunction 이라는 이름의 함수입니다.
GSS 는 현재 활성화된 스프레드시트를 받아 옵니다. 여기선 "Sheet for Blogging" 이 되겠군요.
listSheet와 dischargedSheet 는 GSS(활성화된 스프레드시트)에서 각각 이름이 "MemberList"와 "Discharged"라는 시트를 받아옵니다.
discharge는 나중에 반복문을 위한 조건문입니다.
while(discharge){
var Check = listSheet.getSheetValues(3, 3, 1, 1);
if(Check <= 0){
var settingPositionRow = dischargedSheet.getLastRow();
전역자가 하루에 여러명 생길수 있으니 while문을 이용해 반복을 시켜줍니다.
Check는 listSheet(MemberList시트)에서 첫번째 사람의 남은 날짜를 가져 옵니다.
if(문을 이용하여, 남은 날짜가 0 이하일 경우 밑의 코드를 실행합니다.
settingPositionRow는 dischargedSheet(Discharge시트)에서 마지막 행의 좌표를 가져옵니다.
이것은 나중에 전역자를 Discharge시트에 옮길때 필요한 좌표 입니다.
for(var x = 0; x < 4; x++){
if(x != 1){
if(x < 1){
dischargedSheet.getRange(settingPositionRow + 1, x + 2).setValue(listSheet.getSheetValues(3, x + 2, 1, 1));
} else if(x > 1){
dischargedSheet.getRange(settingPositionRow + 1, x + 1).setValue(listSheet.getSheetValues(3, x + 2, 1, 1));
}
}
}
listSheet.deleteRow(3);
} else {
discharge = 0;
}
}
}
for문을 이용해 가져올 데이터 수만큼 반복해 줍니다. 우리는 이름, 남은 날짜, 입대일, 전역일 4가지 입니다.전역자의 데이터중 남은 날짜는 필요 없으니 if문을 이용해 남은 날짜는 가져오지 않게 설정 합니다.dischargedSheet.getRange(settingPositionRow + 1, x + 2).setValue(listSheet.getSheetValues(3, x + 2, 1, 1));이것을 번역하면 dischargedSheet에서 위치를 지정하고(getRange), 값을 설정(setValue) 합니다. 쉽게 말하면 다른 시트의 데이터(전역자의 데이터)를 해당 시트의 위치에 붙여넣기 하는 것입니다.그다음 listSheet의 3행을 삭제 합니다.위의 코드에선 전역자의 남은 날짜가 필요 없으니 해당 데이터는 가져오지 않는 방식 입니다. 만약 복잡 하시면 밑의 코드를 쓰시면 됩니다.for(var x = 0; x < 4; x++){
dischargedSheet.getRange(settingPositionRow + 1, x + 2).setValue(listSheet.getSheetValues(3, x + 2, 1, 1));
}
listSheet.deleteRow(3);
} else {
discharge = 0;
}
}
}
스크립트 실행

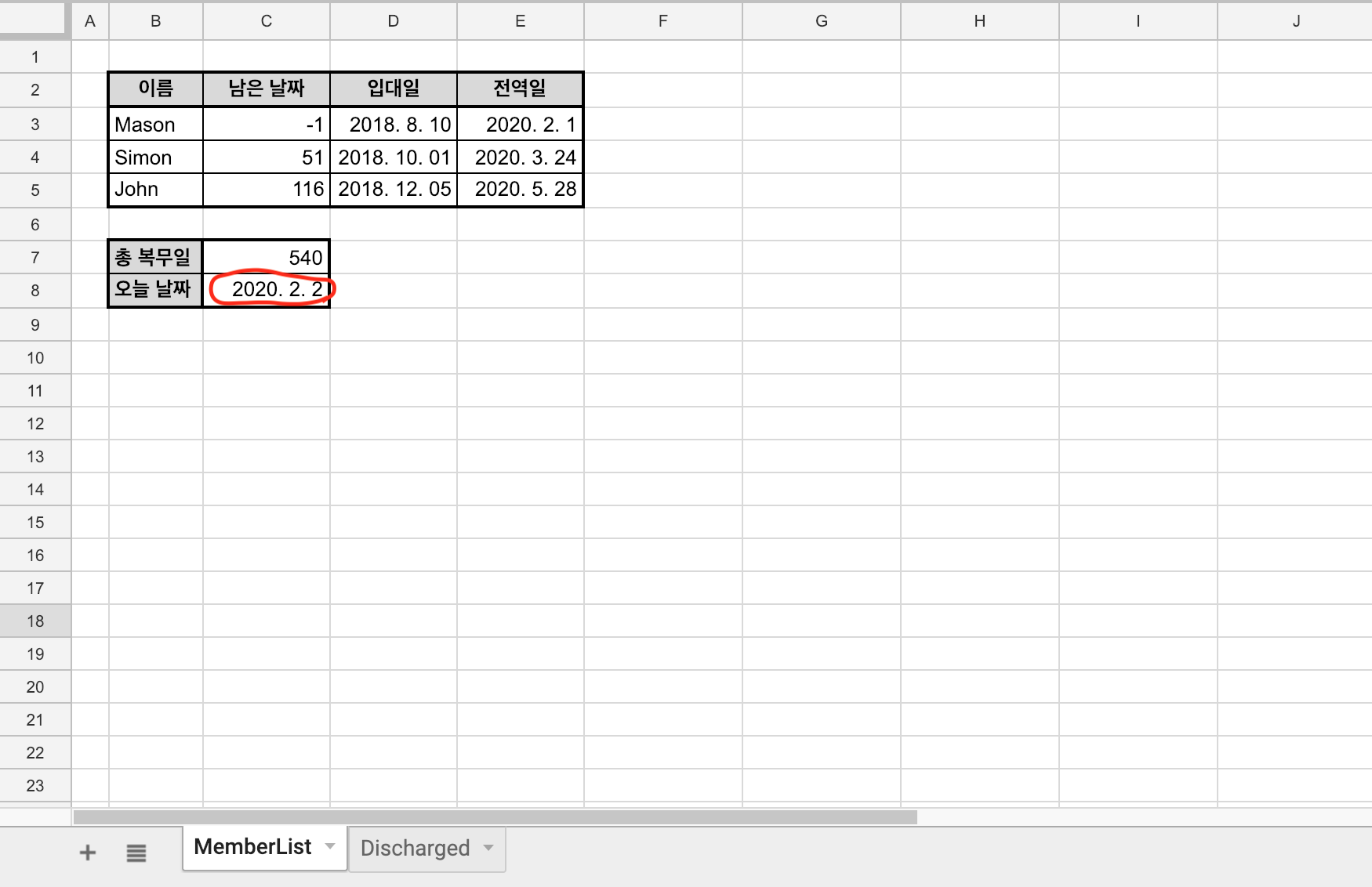
스크립트의 실행을 위해 오늘 날짜를 임의로 수정하였습니다. 이제 Mason은 남은 날짜가 -1일로 전역을 하였네요.

그리고 스크립트 편집기에서 실행을 클릭합니다.

잠시 후 스크립트가 실행되고 원래 시트를 확인해 보면, Mason의 행이 삭제된 것이 보입니다.

그리고 Discharged 시트에 가면 Mason의 데이터가 옮겨 온 것이 보입니다.
스크립트 트리거
이제 스크립트는 완성하였습니다. 하지만 매번 날이 지날 때마다 스크립트를 직접 실행할 수는 없으니, 트리거 설정을 하겠습니다.
트리거란 일정 조건이 충족되었을 시 자동으로 스크립트를 실행시켜주는 기능입니다.
스크립트 편집기에서 저장 옆의 트리거 버튼을 클릭합니다. 트리거 설정 창이 나오면 오른쪽 하단의 트리거 추가 버튼을 클릭합니다.
트리거 추가 창에서 이벤트 소스를 시간 기반으로 설정하고, 시간은 일단위로 설정합니다.
설정된 트리거는 매일 00시-01시 사이에 한 번씩 스크립트를 실행하게 작동합니다.결과
이렇게 구축된 시스템은 매일 00시-01시에 작동을 하면서(트리거), 시트에 적힌 멤버들의 남은 날짜가 0이 될 시, 해당 행을 삭제하고, 다른 시트로 옮겨 작성합니다(스크립트). 매일 확인을 하며 손으로 멤버들의 정보를 수정하는 것이 아닌 컴퓨터가 자동으로 일을 해주는 것이죠.
글에서 소개한 기능은 비교적 간단한 기능입니다. 하지만 구글 앱스 스크립트를 좀 더 공부하시면 다양하게 응용할 수 있다고 생각합니다.
다른 기능들은 구글 앱스 스크립트 레퍼런스 사이트에서 더 자세히 공부할 수 있습니다.
링크 : https://developers.google.com/apps-script/reference/spreadsheet/
이 글을 읽어 주셔서 감사합니다.
반응형'Programing > Google Apps Script' 카테고리의 다른 글
[Google Apps Script] Node.js에서 Google Spreadsheet 조회 (0) 2021.10.05 [Google Apps Script] 구글 앱스 스크립트를 이용한 간단 스프레드 시트 자동화 #01 (4) 2018.12.11 댓글

