-
[Toy Project] tistory-readme-stats 개발기Programing 2021. 7. 30. 19:31
개요
Velog의 좋은 포스트를 보다가 아래의 글을 읽었습니다.
Velog 포스트로 Github를 꾸며보자!
markdown에서 velog의 정보를 가져오자! velog-readme-stats의 개발과정
velog.io
최근 깃허브 꾸미기에 관심을 가지고 있는데, 이런 글을 읽으니 "나는 Tistory를 사용하는데, Tistory 전용도 한번 만들어 볼까?" 라는 생각으로 프로젝트를 시작하였습니다.
해당 프로젝트를 진행하며 겪었던 일에 대해 작성해보려고 합니다.
Tistory 많이 쓸까?
나만 사용하기 위해 개발하는 것도 좋지만, 다른 사람들에게도 제가 개발한 프로젝트가 도움이 되었으면 좋겠다는 생각을 하였습니다.
일단 개발자들이 Tistory를 많이 쓸까? 확인해보고 싶었습니다.

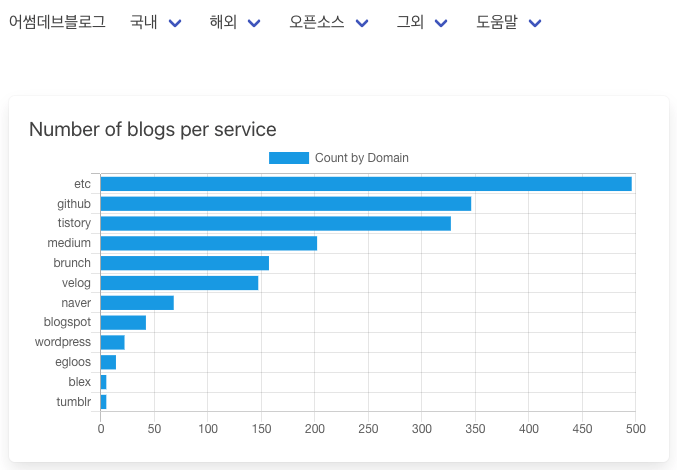
어썸데브블로그 개인 통계 국내 개발자 블로그를 모아서 보여주는 어썸데브블로그 서비스에 등록된 블로그 서비스 통계를 확인 할 수 있었습니다.
물론 모든 개발자 블로그가 이 서비스에 등록된 것은 아니지만, 대략적인 통계를 보아 Tistory가 아직 개발자들 사이에 많이 사용되는 플랫폼이라는 것을 알게 되었습니다.
GitHub - awesome-devblog/awesome-devblog: 어썸데브블로그. 국내 개발/기술 블로그 모음(only 실명으로).
어썸데브블로그. 국내 개발/기술 블로그 모음(only 실명으로). Contribute to awesome-devblog/awesome-devblog development by creating an account on GitHub.
github.com
어떻게 작동하는 것인가?
우선 이러한 readme-stats 들이 어떻게 마크다운에서 작동하는지 분석을 하였습니다. 제가 가지고 있는 기술 스택으로 개발을 할 수 있어야 프로젝트 시작을 할 수 있으니까요.
이러한 readme-stats 서비스들은 링크로 작동한다는 것을 확인하고, 단순하게 html을 노출시키는게 아닌 이미지를 노출 시켜야, 마크다운 이미지 문법으로 작동한다고 생각하였습니다.

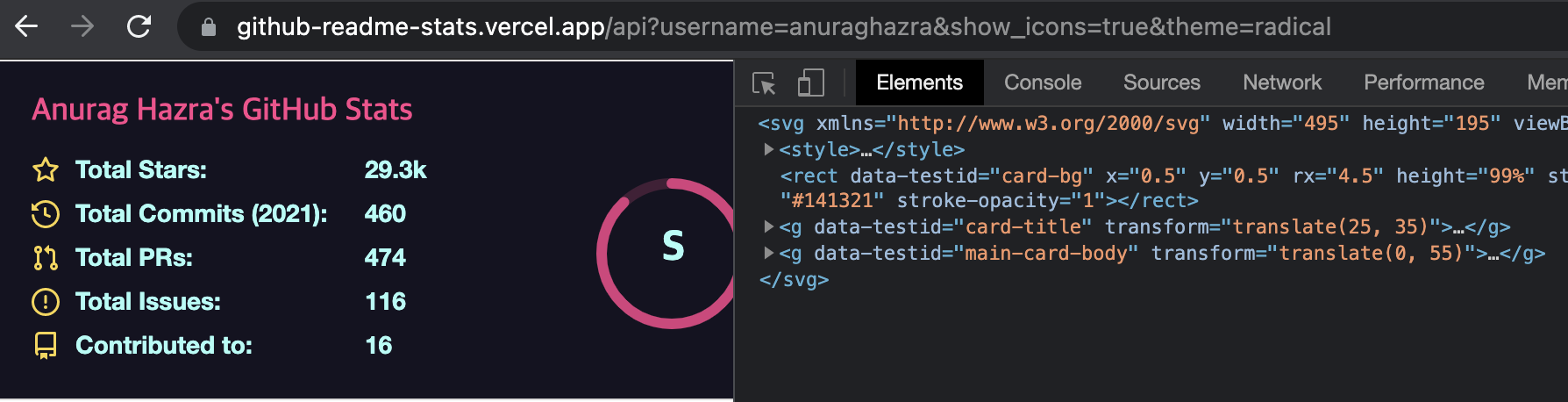
https://github.com/anuraghazra/github-readme-stats 유사한 서비스의 삽입하는 이미지 링크에 접속을 해보니, svg 태그를 반환하는 것을 확인하였습니다.
GitHub - eungyeole/velog-readme-stats: Velog 포스트로 Github를 꾸며보자!
Velog 포스트로 Github를 꾸며보자! Contribute to eungyeole/velog-readme-stats development by creating an account on GitHub.
github.com
많은 기능이 필요 없고, eungyeole님이 개발하신 velog-readme-stats 서비스와 유사하게 개발한다는 목표를 세우고, 코드를 확인해보았습니다.
백엔드 경험이 많지 않지만, node 서버에서 Content-type을 image/svg+xml로 헤더를 설정해서, svg를 보내면 작동한다고 이해를 하였습니다.
Vercel 호스팅
다음 단계에서 확인한 것은 보통 readme-stats 서비스는 Vercel을 이용해 호스팅 하던데, 저렇게 만든 node 서버를 vercel에 올리는 방법을 찾아야 했었습니다.

Express + Vercel Vue나 Nuxt를 이용한 프론트엔드 프로젝트는 Netlify나 Vercel을 이용해 호스팅 해본적은 많았지만, 이런 경우는 처음이라 찾아보다 Express 웹 서버를 Vercel로 올리는 방법을 선택하였습니다.
Tistory 데이터 긁어오기
프로젝트의 컨셉은 정해졌고, Tistory 블로그 포스트를 읽어와야 되어 해당 기능을 찾아보았습니다.
처음 제가 생각한 방법은 "Tistory 블로그 포스트 링크를 http 통신으로 DOM을 긁어와서 원하는 데이터를 추출하자" 였습니다.
Tistory같은 서비스형 블로그는 아무리 테마를 커스터마이징 한다고 해도, 한계가 있어서 내부 구조가 동일할 것이라는 추측을 하였습니다.

Tistory 공식 홈페이지 메인에 걸려있는 문구 실제로 몇몇 블로그의 DOM을 긁어와서 id값과 같이 데이터를 추출할만한 방법이 있을까 확인을 해보았지만, 특정할만한 동일성을 찾지 못하였습니다. 확인해보니 Tistory가 매우 자유로운 스킨 편집 등으로 유명하였습니다.
프로젝트를 접어야 되나, 생각 하다가 Tistory가 제공하는 Open API를 찾아보았습니다.

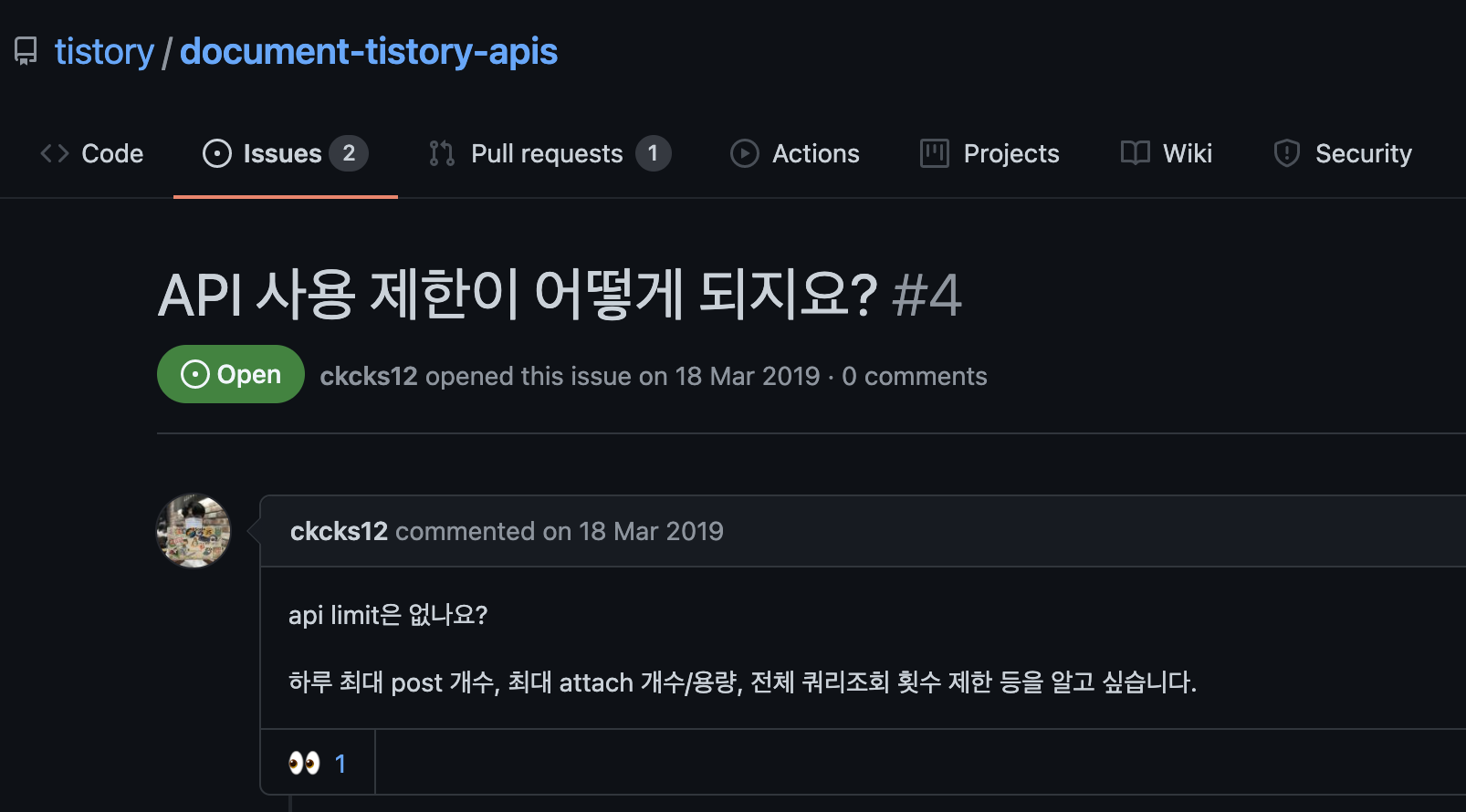
Tistory Open API 깃허브 문서 이슈 보통 Open API같은 경우 사용량의 제한이 있는 경우가 많고, 그러하면 프로젝트에 적용하기 힘들겠다고 생각하였습니다.
공식 Open API 문서에서는 사용량에 대한 내용이 없었고, 깃허브 문서에서도 19년에 올라온 이슈가 있었지만, 아무도 답변하지 않은 상태였습니다.
Tistory 고객센터로 문의 메일을 남긴 뒤 일단 적용해보자는 생각으로 사용하였습니다. 문서 내용이 살짝 불친절해서 삽질을 조금 했지만, 그래도 정상적으로 Tistory 정보를 가져와 주었습니다.
Tistory Open API 개발 관련 경험은 추후에 따로 포스팅을 하겠습니다.
사용 방법
기본 사용법
마크다운에서 카드 이미지를 올릴때는 아래와 같은 구조를 사용합니다.
[](클릭하면 이동할 링크)카드 이미지 텍스트는 카드 이미지가 불러오지 못하는 상황에서 노출됩니다.
카드 이미지 링크는 노출할 readme-stats의 링크를 입력합니다.
클릭하면 이동 할 링크는 해당 카드를 클릭했을 시 이동할 수 있는 링크를 입력합니다.
Tistory 뱃지 만들기
// 사용법 [](클릭하면 이동할 링크) // 예시 [](https://formason.tistory.com/)
Readme를 꾸밀수 있는 Tistory 블로그 이름 뱃지입니다.
카드 이미지 링크의 블로그 이름을 본인의 블로그 이름으로 수정하세요.
포스트 카드 만들기
블로그 포스트 카드는 4가지의 쿼리 파라미터를 가질 수 있습니다. 하나하나 예시를 통해 설명드리겠습니다.
1. 블로그 최신 포스트 가져오기
// 사용법 [](클릭하면 이동할 링크) // 예시 [](https://formason.tistory.com/)
글 작성 중 최신 포스트 URL 뒤에 name 쿼리 파라미터 하나만 입력 시 해당 블로그의 최신 포스트를 가져옵니다.
2. 블로그 특정 포스트 가져오기
// 사용법 [](클릭하면 이동할 링크) // 예시 [](https://formason.tistory.com/18)
name 뒤에 postId 쿼리 파라미터를 추가 시 원하는 포스트를 가져올 수 있습니다. postId는 블로그에서 원하는 포스트의 URL에서 확인 가능합니다. 만약 URL이 한글로 되어 있을 경우, 수정하기에 들어가서 postId값을 확인 할 수 있습니다.
블로그의 포스트를 가져와 카드로 만들었지만, 카드 디자인이 조금 허전합니다. 본인만의 설명을 붙여 카드를 풍성하게 만들어 봅시다.
3. 설명 추가
// 사용법 [](클릭하면 이동할 링크) // 예시 [](https://formason.tistory.com/18)
제목 아래에 설명이 들어가자 밸런스 맞는 이쁜 카드가 되었습니다. 설명은 description 쿼리 파라미터를 추가 시 노출됩니다. 쿼리 파라미터의 한글의 경우 URL 변환이 되어 알아볼 수 없는 특수문자로 노출되니, 브라우저에서 원하는 설명을 입력하고 마크다운에 붙여넣으세요.
4. 다크 모드
// 사용법 [](클릭하면 이동할 링크) // 예시 [](https://formason.tistory.com/18)
쿼리 파라미터로 color=dark 를 추가할 시 다크 모드 스타일이 적용됩니다. 최근 대세인 다크 모드 카드도 적용해보세요.
마무리
GitHub - MoonJuhan/tistory-readme-stats: Tistory Readme Stat Card
Tistory Readme Stat Card. Contribute to MoonJuhan/tistory-readme-stats development by creating an account on GitHub.
github.com
해당 프로젝트는 깃허브에 오픈소스로 공개되어 있습니다. 이슈나 풀리퀘스트로 본인의 의견 남겨주시는 것은 언제나 환영입니다.
해당 프로젝트는 https://github.com/eungyeole/velog-readme-stats 에서 포크되어 제작되었습니다.
감사합니다.
반응형'Programing' 카테고리의 다른 글
[Tistory API] Node.js + Tistory Open API 사용후기 (0) 2021.07.31 댓글