-
[Netlify] 네트리파이 redirect 설정 오류 해결기Programing/Frontend 2020. 3. 14. 18:32
개요
Vue.js를 이용해 PWA를 구현하고 있습니다. 원래는 라우터를 해쉬 모드(도메인 뒤에 #/ 이 들어가는 방식 ex: www.DomainName.com/#/RouterName )를 사용해서 라우터를 사용하다가 url 관련 작업중 히스토리 모드(일반적으로 보이는 방식 ex:www.DomainName.com/RouterName )로 변경을 해야될 상황이 되었습니다. 히스토리 모드의 라우터가 더 이쁘기도 하니 바로 변경을 하였는데, 문제점이 발생하였습니다. 뒤에 라우터 네임이 붙은 새로운 창을 열었을시 404로 연결되는 이슈였습니다.
Netlify 와 Vue Router

Netlify.com Netlify는 정적 사이트를 배포해주는 서비스 이다. 정말 간단하게 설정이 가능해 나같은 숙련도 낮은 개발자도 쉽게 사용할수 있습니다.
현재 제가 개발하고 있는 서비스는 Netlify를 사용해 호스팅 하고 있습니다.

https://router.vuejs.org/kr/guide/essentials/history-mode.html 현재 사용하고 있는 Vue Router의 모드를 히스토리 모드로 바꿔줬다. Vue Router 공식 문서에 따라 본인 프로젝트의 라우터 설정(router.js)을 찾아서 수정해줬습니다.
하단의 문제점이 적혀 있지만, 히스토리 모드에서 404오류가 를 해결하려고 리다이렉트 설정을 해줘야 했습니다.
Netlify redirect 설정 _redirects

https://docs.netlify.com/routing/redirects/#syntax-for-the-redirects-file Netlify에선 친절하게 공식 문서에 리다이렉트 설정 방법이 있었습니다.
문서를 읽어보니 "_redirects" 파일을 만들어 배포 디렉토리에 넣으면 리다이렉트 설정이 된다고 되어 있었습니다.
_redirects
/* /index.html 200
Netlify Deploy Setting Netlify의 배포 디렉토리는 dist/pwa/ 로 되어있습니다.

Github 리포지토리 리포지토리를 보면 _redirects가 포함되어 있습니다. Netlify 커뮤니티를 봐도 _redirects는 index.html 옆에 위치해 있어야 한다 라는 말도 있었습니다. 이제 디플로이를 해보면 리다이렉트 설정이 되어야 합니다.

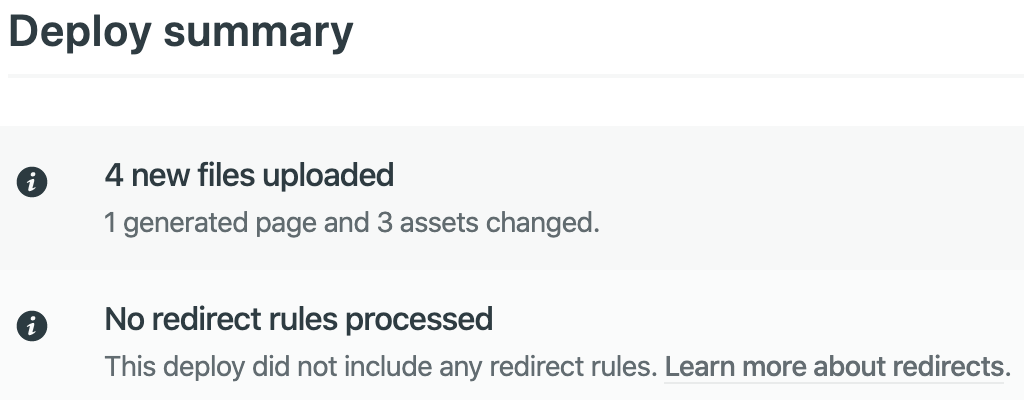
Netlify Deploy Summary 그런데 디플로이를 보니 리다이렉트 규칙이 없다고 뜹니다.
분명 정확한 위치에 _redirects 파일을 넣었는데, 인식을 못했습니다. 해당 문제를 해결하려 커뮤니티를 뒤져서 다양한 시도를 해보았으나 도저히 해결이 안되었습니다. 그래서 찾아보니 netlify.toml을 이용하는 방법이 있었습니다.

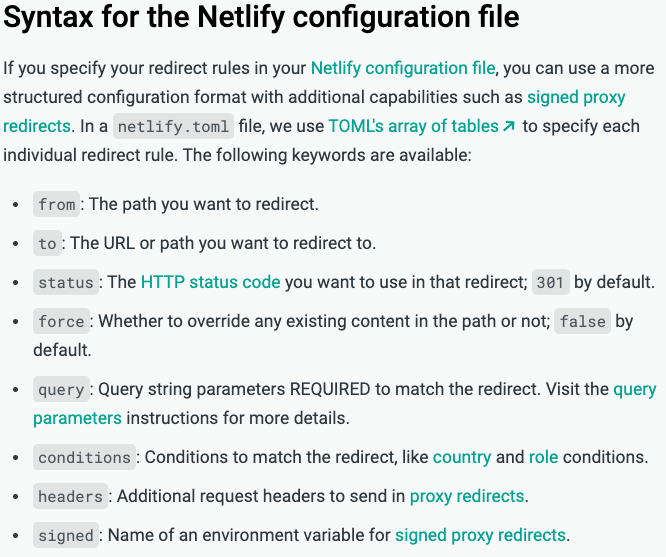
공식 문서에 의하면 더 심화적인 규칙을 설정 하려면 netlify.toml 파일을 사용할수 있었습니다.
netlify.toml
[[redirects]] from = "/*" to = "/index.html" status = 200redirects 설정만 작성한 toml 파일을 만들어 루트 폴더(배포 위치 아닙니다.)에 넣어서 디플로이를 해보았습니다.
리다이렉트 규칙이 뜨고 실제 서비스에서도 문제없이 작동하였습니다.
결론
처음에는 _redirects 파일이 적용되지 않아 Netlify 해외 커뮤니티도 뒤져 보면서 해결법을 계속 찾았지만, 저와 비슷한 오류를 보여주는 글이 없어서 많이 힘들었습니다. 하지만 toml 파일을 이용한 다른 방법을 사용하니 바로 문제가 해결 되었습니다.
혹시 저와 비슷한 오류가 발생한 경우 도움이 되었음 하고 글을 작성하였습니다. 감사합니다.
반응형'Programing > Frontend' 카테고리의 다른 글
[Frontend] Vue.js - Electron에서 간단한 Python 실행 해결기 (0) 2021.01.03 [Frontend] 웹 개발 시점의 iOS Native와 Webview, Javascript 통신 해결기 (0) 2020.08.26 [Summernote] Vue.js 프로젝트에 Summernote 에디터 적용하기 (0) 2020.02.16 댓글